Fa parte ormai del quotidiano visitare siti web per comprare qualche articolo oppure per avere informazioni su un determinato argomento. Si va alla ricerca di ricette o alla ricerca di ristoranti. Ciò che viene visto ogni volta che si naviga su internet da parte dello sviluppo web del Frontend, così come il modo di interagire con gli elementi e la loro visualizzazione.
Negli ultimi anni la crescita di richiesta per gli sviluppatori web è notevolmente aumentata ricercando figure che stanno sempre più al passo con i design creativi in continuo mutamento.
Affrentare un percorso di studio orientato al frontend può essere molto dispendioso, vale la pena menzionare informarti che esistono delle validissime risorse online che ti permetterano di iniziare la tua carriera nel Frontend completamente gartuiti.
Cos’è il Frontend#
Prima di iniziare è importante comprendere i linguaggi utilizzati per iniziare a sviluppare i siti web. HTML, CSS e Javascript.
HTML#
HTML sta per HyperText Markup Language. E’ un linguaggio markup che definisce la struttura web utilizzando degli elementi. Come ad esempio l’inserimento del titolo, dei paragrafi delle immagini e dei link.
E’ importante comprendere bene il funzionamente di questo markup per poter strutturare nel modo corretto le sezioni che verranno utilizzate per la “grafica” del sito.
CSS#
CSS Cascading Style Sheets. Linguaggio utilizzato per definire lo stile e l’aspetto. Attraverso CSS, è possibile modificare il colore, la dimensione, il layout e altri aspetti visivi degli elementi HTML presenti in una pagina.
Javascript#
E’ un linguaggio di programmazione che viene utilizzato per rendere le pagine web interattive e dinamiche. E’ possibile aggiungere animazioni ed effetti visivi. Viene anche utilizzato per manipolare il contenuto in risposta ad azioni specifiche dell’utente.
Questi sono i 3 linguaggi fondamentali che devi imparare per il Frontend roadmap. Non attendiamo oltre e vediamo insieme le risorse che puoi utilizzare per imparare ad utilizzare questi linguaggi.
FreeCodeCamp#
FreecodeCamp è una piattaforma educativa che offre gratuitamente corsi sulla programmazione. Inoltre conclusi i corsi formativi avrai la possibilità di ricevere la Certificazione, utile per riempire il tuo curriculum e aumentare le tue possibilità di essere assunto.
FreeCodeCamp consiglia di seguire i corsi in ordine.

Selezionando su Responsive Web Design" potrai iniziare il corso imparando a costruire piccoli progetti.

Ha una comunità molto attiva e solidale. Quindi se hai dubbi o non sai come andare avanti, troverai sicuramente supporto nella community.
- Corsi interattivi e progetti pratici.
- Community attiva e supporto degli studenti.
- Certificazioni disponibili per dimostrare le competenze acquisite.
- Il corso risultare un po’ dispersivo
- A volte risulta ripetitivo
Codecademy#
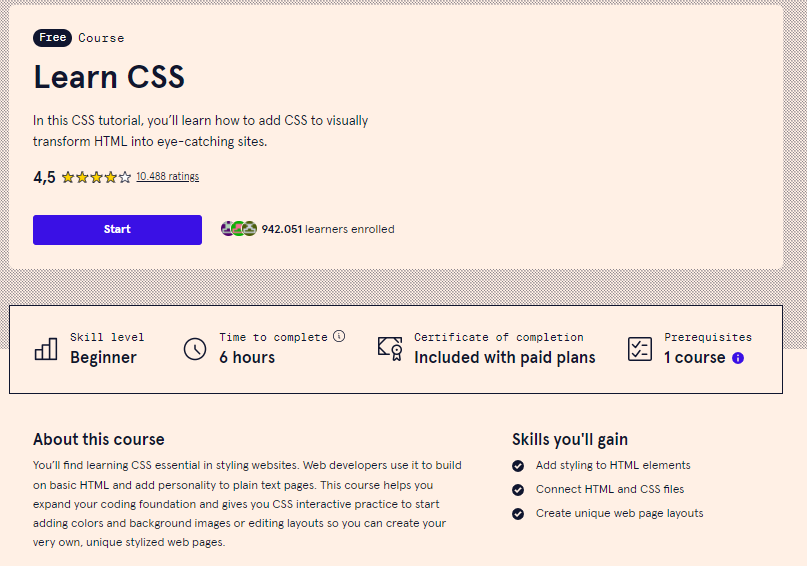
Un’altra piattaforma di apprendimento che offre corsi gratuiti. Richiede il pagamento del piano però per ottenere le certificazioni.

In ogni corso verrà mostrato il livello adatto per seguire in corso, le ore totali del corso e quello che andrai ad imparare.

Nella pagina catalogo potrai trovare tutti i corsi disponibili divisi per categorie.
- Approccio pratico all’apprendimento.
- Molta scelta di corsi disponibili
- Progetti pratici per consolidare le competenze.
- I corsi avanzati richiedono un abbondamento
- Per ottenere i certificati richiede l’acquisto di un abbonamento
Partecipa alle community#
Una volta apprese almeno qualche base, è fondamentale partecipare alle community come i forum o i gruppi Discord. Offrono supporto e risorse aggiuntive che ti possono aiutare nel tuo cammino per diventare uno sviluppatore web. Partecipare a questi gruppi ti permetterà inoltre di creare rapporti con altri sviluppatori del tuo livello oppure persone più esperte che ti potranno sostenere ed aiutare.
Community Discord
Specifica cosa fanno tutti i canali discord oppure metti di fianco ad ogni link la spiegazione con più timeline
Forum di aiuto#
Spesso può capitare di imbattersi in errori nel codice e non se ne comprende il motivo. E’ importante quindi capire dove poter chiedere aiuto per affrontare al meglio il nostro problema:
Stack-overflow
Stack Overflow è la più grande comunità online di sviluppatori, con milioni di domande e risposte su tantissimi argomenti, inclusi HTML, CSS e JavaScript. È un luogo eccellente per porre domande specifiche, risolvere problemi tecnici e imparare dagli altri. Assicurati di fare le opportune ricerche prima di porre domande.Reddit
Ci sono molti canali su Reddit dedicati al Frontend. Potrai confrontarti, chiedere aiuto o aiutare a tua volta. Ecco alcuni canali che potresti seguire:Dev.to
Altra community molto valida che offre sezioni dedicate non solo al frontend come CSS, Javascript, ma anche su moltre altre categorie. Gli utenti sono molto attivi.
Le sfide del Frontend#
Nel tuo percorso di apprendimento probabilmente ti dovrai affacciare a molte sfide. Non ti preoccupare, è del tutto normale e ci siamo passati tutti. Ti voglio dare però qualche piccolo consiglio.
Per assimilare correttamente le informazioni ti occorre una costante pratica. Prenditi il tempo che ti serve prima di imparare qualcosa di nuovo.
Imparare il frontend può essere frustrante a volte, soprattutto quando ti troverai davanti un ostacolo. Ricordati sempre che è del tutto normale, quindi non mollare e come sempre prenditi il tempo che ti occorre.
Sperimentare e creare qualcosa di nostra testa è veramente stimolante. Non temere di non saper fare qualcosa, in questa guida hai imparato tutti i mezzi che ti occorrono per procedere senza intoppi nel completare i tuoi progetti aiutandoti con la rete e le community.