Se sei alle prima armi nella creazioni di siti web, avrai sicuramente sentito parlare degli SVG. Ma cosa sono esattamente?
SVG sta per Scalable Vector Graphics, è un tipo di formato grafico basato su vettori. Sono utilizzati dagli sviluppatori web perchè le loro dimensioni possono essere modificate ma non perdono la qualità grafica come accade invece per gli altri formati come png e JPAG. In questo articolo vedremo insieme i vantaggi nell’utilizzare SVG per la tua UX, come trovare icone SVG gratuite e come usare per migliorare il design del tuo sito web.
Perchè utilizzare gli SVG?#
Questo tipo di formato ha dimensioni ridotte, permettendo quindi di caricare velocemente la pagina, ottimizzando la user experience e il posizionamento nei motori di ricerca come google.
- Migliore scalabilità: ridimensionamento senza perdere la quilità visiva su qualsiasi dispositivo dagli smartphone ai desktop
- Minore dimensione: più piccoli dei file raster(png, JPAG) migliorando i temi di caricamento
- Accessibilità: possono essere facilmente modificati e ottimizzati per gli screen radar per gli utenti con disabilità visive
Un esempio di svg che puoi trovare comunemente, sono le icone nella navigazione del menu:

1 SVgRepo#
SvgRepo offre moltissimi contenuti da integrare con il tuo sito web, come illustrazioni, clipart, icone e tanto altro, il tutto diviso in categorie. Per i web designer che lavorano su progetti in Wordpress, Medium, Squarespace o altre piattaforme, SvgRepo è una delle risorse di riferimento.

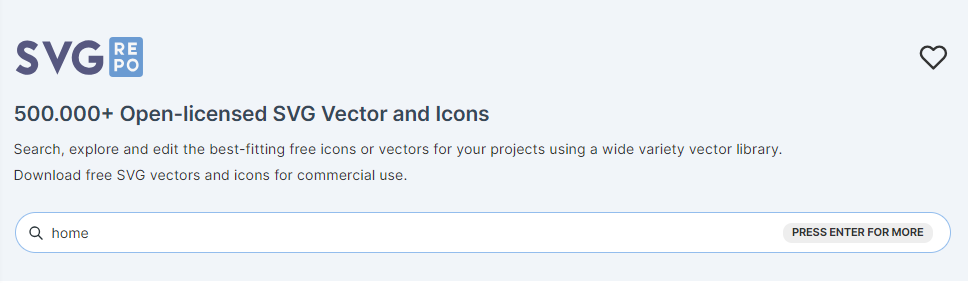
Per iniziare visita il sito SVG Repo. Nella barra di ricerca che trovi nella Homepage del sito cerca ad esempio “home” e premi invio.

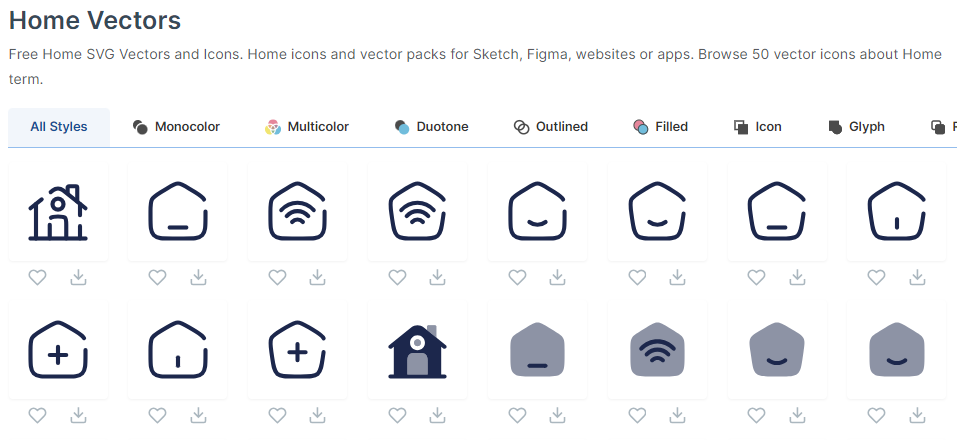
Ti verrano mostrati tutti gli elementi con il tag “home”. Qui potrai selezionare un particolare stile. E’ importante se si vuole utilizzare lo stesso stile per più icone differenti.

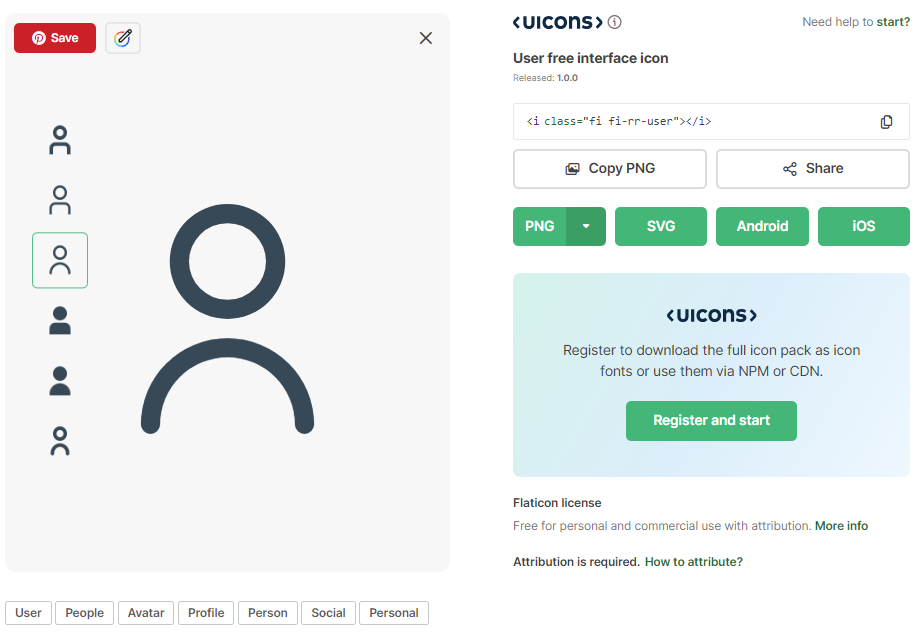
Selezioniamo l’icona di interesse e si presenterà una schermata simile a questa:

Ora puoi scaricare cliccando su download SVG oppure puoi personalizzarla in Edit Vector. In questa modalità sarà inoltre possibile copiare il codice del tuo SVG senza scaricarlo.
2 Flaticon#
Flaticon è una piattaforma completa che offre una vastità di icone, non solo per siti web, ma anche per interfacce utente, stickers e persino icone animate. Vengono divise anche qui per categorie e anche top icone per categoria.

Personalizzazione#
Flaticon offre la possibilità di personalizzare con stile e colore le icone presenti nel sito. Occorre eseguire la registrazione al sito per poter accedere a questo servizio.

Integrazione con Figma#
E’ possibile utilizzare facilmente le icone tramite il plugin integrato a Figma disponibile a questo link Flaticon by Freepik. Permette di semplificare il processo di workflow di integrazione degli SVG per i tuoi progetti di design.
Dai una occhiata alle tariffe offerti per gli abbonamenti.
Scopri di più#
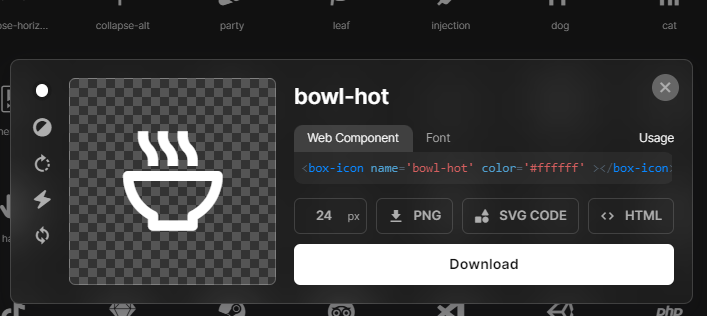
3 Boxicons#

Boxicons ha una interfaccia molto intuitiva e veloce. A differenza degli altri siti web che ti ho mostrato, qui non si ha la possibilità di modificare i colori a piacimento ma consente di ruotare le icone e di renderle animate.

Boxicons è sicuramente più indicato per chi necessita di strumenti di integrazione da incorporare nei progetti di design e per i siti web.
Caratteristiche principali:#
- Interfaccia intuitiva e veloce
- Icone non modificabili nei colori
- Rotazione e animazione delle icone
- Integrazione nei progetti di design e siti web
Perchè usare Boxicons#
- Se hai necessità di icone pronte da usare
- Se desideri integrare le icone in progetti di design e siti web
- Se vuoi mantenere un aspetto grafico semplice e veloce
I riferimenti per utilizzo Boxicons
Official Github Repo#
High Quality web friendly icons
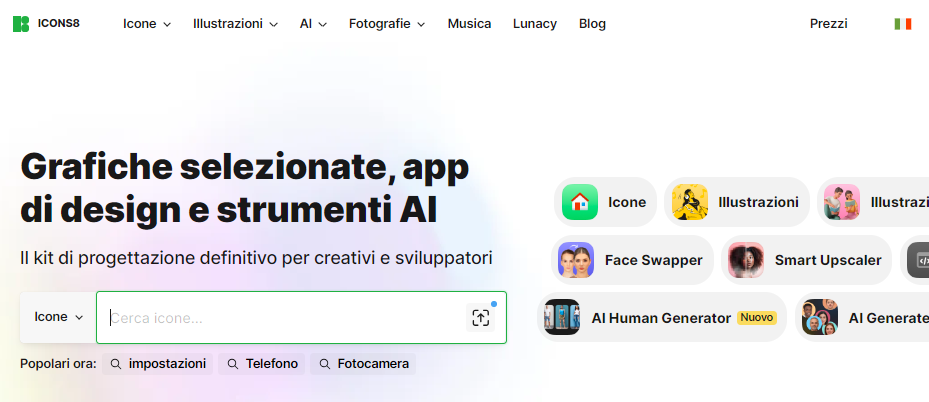
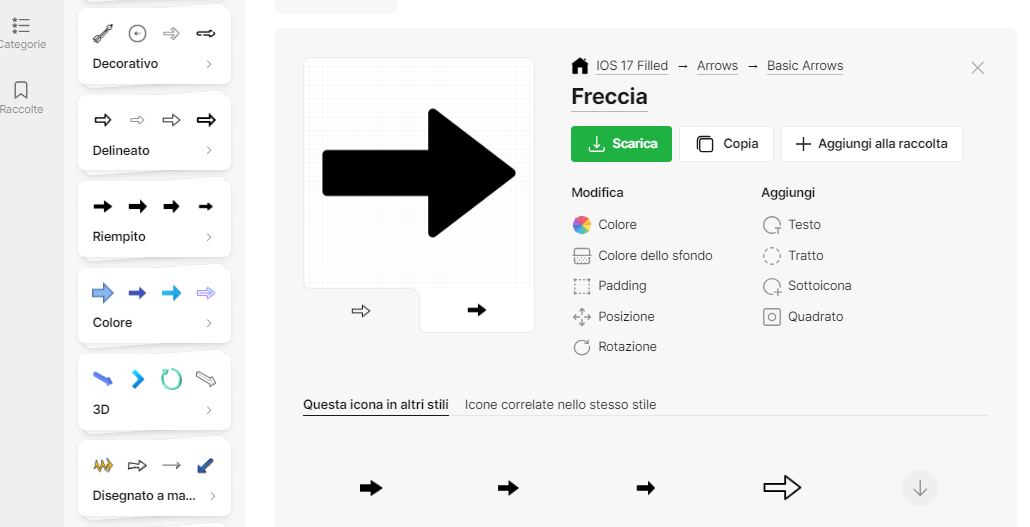
4 Icons8#

Icons8 offre tutte le personalizzazioni come il colore dell’icona e dello sfondo, rotazione e anche l’aggiunta di testo.
E’ proprio sulla personalizzazione che icons8 si concentra. Puoi adattare al tuo design ogni icona diponibile tramite il sito oppure con l’utilizzo di editing esterni come Adobe Illustrator.

Offre l’utilizzo di un plugin Figma disponibile a questo link.
Icons8 offre molti pacchetti di generatori AI per arricchiere e personalizzare la tua grafica:
Caratteristiche principali#
- Personalizzazione per ogni esigenza
- Modifica del colore, dello sfondo, rotazione e aggiunta di testo
- Integrazione con Figma tramite plugin
- Generatori AI per arricchire la tua grafica
Perchè utilizzare Icons8#
- Se desideri avere maggior controllo di personalizzazione
- Se utilizzi editing esterni come Adobe Illustrator
- Se necessiti di immagini e grafiche generate da intelligenza artificiale
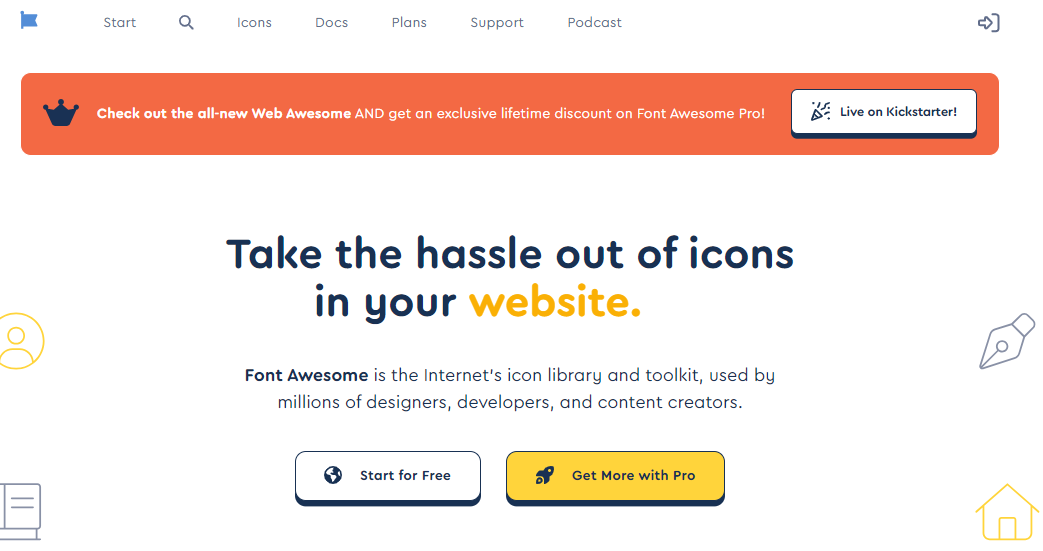
5 FontAwesome#

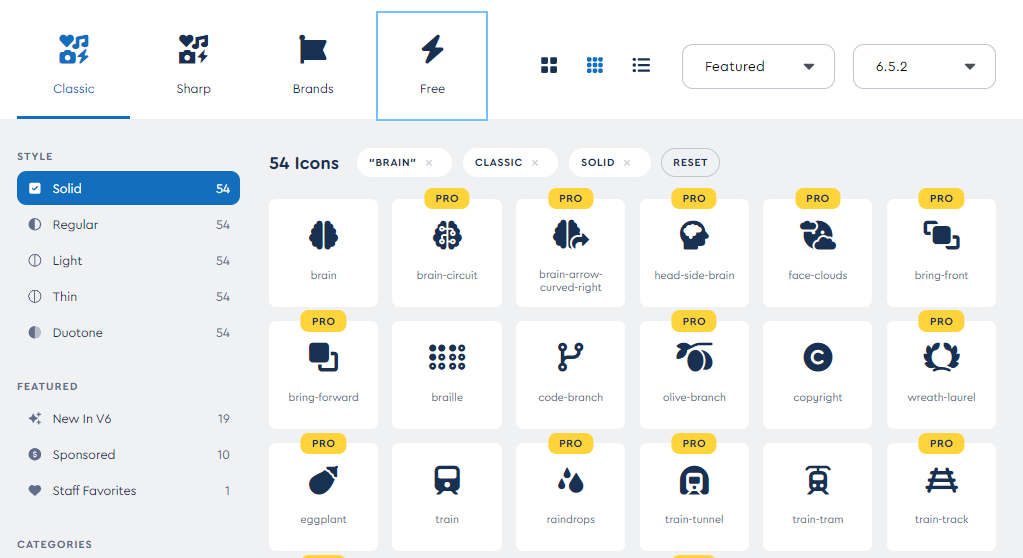
FontAwesome si differenza dalle altre proposte per l’enorme libreria presente. Da simboli ad illustrazioni dettagliate. Anche qui l’interfaccia è molto intuitiva.

Integrazione di sviluppo#
Grazie anche alla sua integrazione con i progetti di sviluppo web, ogni icona e font iconografici possono essere facilmente integrati nei tuoi progetti tramite CSS e Javascript.
FontAwesome offre icone gratuite, molte sono però a pagamento, facilmente personalizzabile nel pannello di ricerca.

Integrazione siti web#
Viene offerto anche come pacchetto da integrare alle piattaforme come Wordpress e Squarespace.
Se vuoi avere maggiori informazioni su come impostare Wordpress con FontAwesome, oppure impostare Squarespace.
Official Github Repo#
The iconic SVG, font, and CSS toolkit